Edycja pliku CSS (LESS) w Magento
Witaj.
Dziś kontynuujemy wątek związany z edycją popupu od Mageplaza. W związku z tym, że udało nam się zainstalować popup, teraz możemy zająć się jego edycją.
Wpierw należy połączyć się z serwerem za pomocą programu do przesyłania plików. W związku z tym, że używasz Magento, do połączenia się z serwerem użyjesz programu obsługującego protokół SFTP.
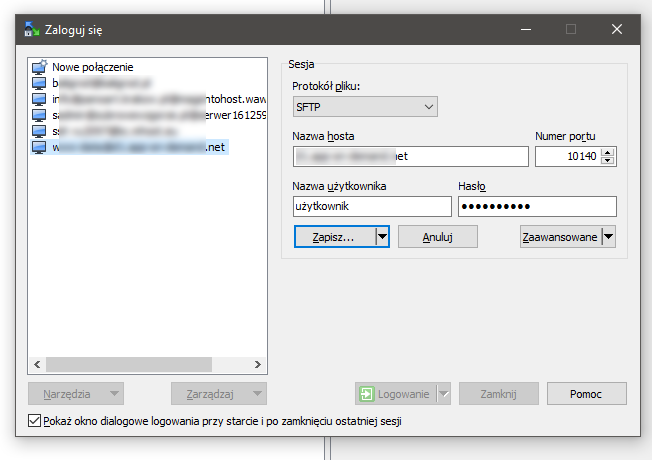
Ja używam Winscp.
Skonfiguruj go tak, abyś mógł połączyć się z serwerem.
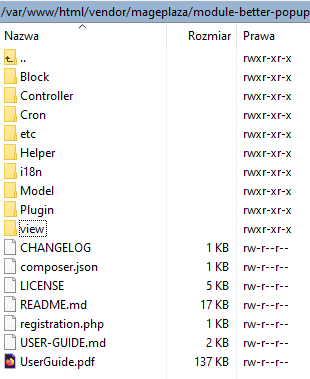
Następnie odnajdź folder z instalacją Mageplaza Better Popup. Wyszukaj katalogu vendor, następnie mageplaza, w nim odnajdziesz module-better-popup.
Tam znajduje się kilka folderów.

Nas interesuje folder View, ponieważ tam znajdują się pliki graficzne. Wejdź do view/frontend/web/images. Tu mamy 3 pliki graficzne i trzy foldery. Otwórz folder o nazwie template 3. W nim jest plik img-content.png. Pobierz go i zacznijmy edytować.
Poprawiony plik należy teraz wgrać z powrotem do folderu, z którego pobraliśmy plik. Ścieżka u mnie wygląda następująco
html/vendor/mageplaza/module-better-popup/view/frontend/web/images/template3/img-content.png
Nadpisz plik.
Teraz musimy przeładować pamięć podręczną magento, zrobić setup upgrade oraz wygenerować pliki statyczne
bin/magento setup:upgrade bin/magento setup:static-content:deploy bin/magento cache:clean
Odśwież stronę, obrazek powinien być już podmieniony.
W moim przypadku wygląda to tak:
Spróbujmy teraz zmienić zawartość pliku CSS, w ten sposób dokonamy innych istotnych zmian na popupie. Plik CSS w rzeczywistości jest plikiem LESS.
LESS to unowocześniona wersja CSS, jego struktura jest podobna do CSS więc nie będzie problemu, żeby go edytować.
html/vendor/mageplaza/module-better-popup/view/frontend/web/css/source/_module.less
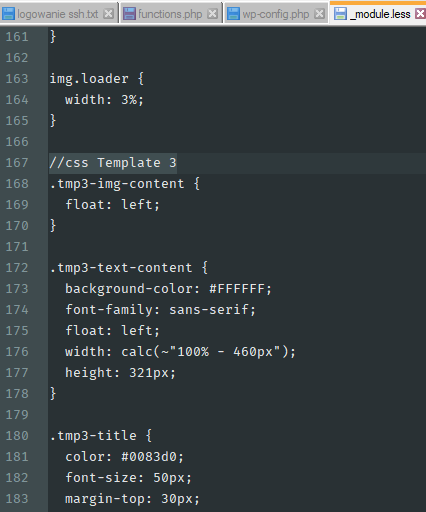
Od linii 167 zaczyna się interesująca dla nas część. To tutaj zdefiniowane są wszystkie informacje potrzebne do edycji popupu.
Zmieńmy zaokrąglone rogi w polu input, tam gdzie wprowadzany jest e-mail. Dokonajmy więc zmian:
.tmp3-input {
border: none !important;
border-radius: 2.5px !important;
background-color: #e5e5e5 !important;
height: 40px !important;
font-family: sans-serif !important;
width: 100%;
}
Zmianę zaznaczyłem na czerwono, możesz oczywiście dokonać innej zmiany.
Ja zmieniłem rozmiar zaokrąglenia pola w którym wpisujemy e-mail oraz jego wysokość oraz dodałem width na 103%, dzięki czemu szerokość pola do wprowadzania e-maila zwiększyła się.
Co za tym idzie, nie mieści się już button, którym użytkownik potwierdza subskrypcję. Zatem przesuńmy go pod spód mniej więcej na środku szerokości pola input.
tmp3-button {
position: absolute;
top: 43px;
right: 140px;
border-radius: 17.5px;
height: 35px;
}
Ok. Teraz
bin/magento setup:upgrade
i na wszelki wypadek
bin/magento setup:static-content:deploy && bin/magento cache clean
Świetnie.
Odśwież stronę główną. Popup powinien już wyglądać trochę inaczej.
Poeksperymentuj z plikiem LESS i spróbuj dokonać innych zmian, jak np. zmiana czcionki czy podmiana obrazka przycisku zamykającego popup.






1 komentarz do “Mageplaza SMTP i edycja popupu z użyciem CSS (LESS) cz. II”
Możliwość komentowania została wyłączona.