Mageplaza SMTP i edycja plików CSS (LESS).
Dziś zajmiemy się instalacją Mageplaza SMTP oraz spróbujemy edytować CSS/LESS, aby zmienić wygląd popup.
Zaloguj się przez terminal do swojego sklepu, upewnij się, że jesteś we właściwym katalogu (katalog instalacyjny Magento):
composer require mageplaza/module-smtp bin/magento setup:upgrade bin/magento setup:static-content:deploy
Teraz zaloguj się do sklepu.
Wybierz Sklep -> Konfiguracja, przejdź do Rozszerzeń Mageplaza a następnie wybierz SMTP.
Omówię pokrótce dostępne opcje rozszerzenia SMTP.
W ogólnej konfiguracji mamy:
* Enable Mageplaza SMTP – możliwość aktywacji wtyczki bądź jej wyłączenia
* Log Emails – logi wysłanych będą dostępne po aktywacji tej opcji
* Blackist – możesz stworzyć wzorzec e-maili, które będą dodane na czarną niedozwoloną listę
W opcjach konfiguracji SMTP mamy:
* Gospodarz – tutaj możesz załadować konfigurację danych dotyczących SMTP jak port czy adres serwera SMTP
* Port – oczywiście wprowadzamy tu port, np dla usług Gmail będzie to 465
* Protocol – tu możesz wybrać protokół szyfrowania; TLS lub SSL
* Authentication – tu definiuje się sposób autentyfikacji użytkownika. Najczęściej wybieraną opcją jest login i taką opcję wybierz
* Nazwa użytkownika i hasła – wiadomo
W send e-mail test mamy:
W tym miejscu możesz przetestować usługę wysłania e-maila przez SMTP. W tym celu wskaż nadawcę (Wysłane od), oraz odbiorcę (Wyślij do) czyli Twój e-mail. I kliknij Test Now. Jeśli wszystko poszło zgodnie z planem, powinieneś dostać e-maila.
Zakładkę e-mail marketing na razie zignorujemy, ponieważ wymaga dodatkowo wygenerowania klucza API na stronie avada.io.
Ostatnią opcją jest funkcja Programisty (Developer Mode). Aktywowanie jej spowoduje, że będziesz mógł prześledzić dokładnie błędy związane z konfigurowanym rozszerzeniem.
Wejdź teraz do konfiguracji Better Popup, What To Show, Szablon. Wybierz domyślny szablon i kliknij Load. W zawartości pojawi się kod html.
 SubscribeTO OUR NEWSLETTERSubsribe to our email newsletter today to receive update on the latest news, tutorials and special offers!
SubscribeTO OUR NEWSLETTERSubsribe to our email newsletter today to receive update on the latest news, tutorials and special offers!
Poniżej podaję już przetłumaczony plik HTML.
Skopiuj go.
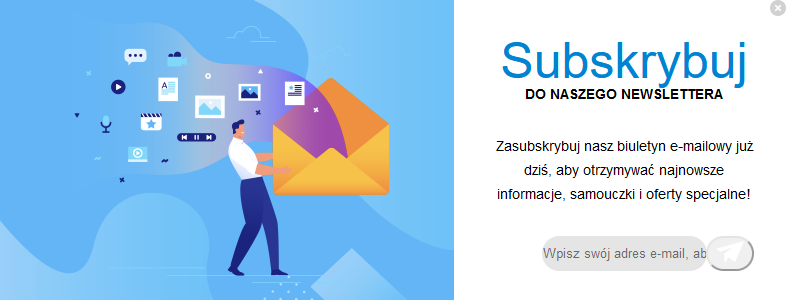
 SubskrybujDO NASZEGO NEWSLETTERAZasubskrybuj nasz biuletyn e-mailowy już dziś, aby otrzymywać najnowsze informacje, samouczki i oferty specjalne!
SubskrybujDO NASZEGO NEWSLETTERAZasubskrybuj nasz biuletyn e-mailowy już dziś, aby otrzymywać najnowsze informacje, samouczki i oferty specjalne!
Wklej teraz zawartość przetłumaczonego pliku HTML do miejsca, z którego wzięliśmy kod, czyli z domyślnego szablonu.
Zapisz zmiany, następnie usuń pamięć podręczną. Stosowna informacja pojawi się u góry strony na żółtym pasku.
Następnie odśwież stronę główną i zobacz czy popup jest już przetłumaczony na język polski.

W następnym wpisie zajmiemy się edycją plików CSS.
Spróbujemy podmienić obrazek na popupie oraz dodać kilka poprawek.