Rozszerzenia Magesuite II
Skupmy się na dostępnych modułach.
Wejdź w edycję strony głównej czyli Zawartość -> Strony i wybierz edycję strony głównej. Następnie kliknij w Zawartość.
Teraz mamy już dostępną edycję modułową strony.
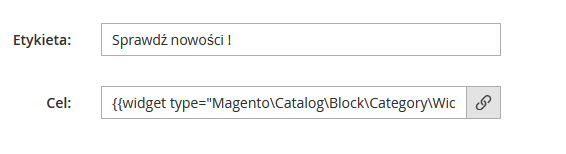
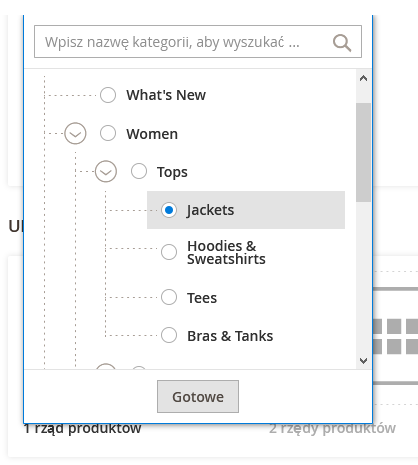
Na początek dodajmy zwykły button, żeby zapoznać się z funkcjonalnością Magesuite. Po wybraniu modułu Button zostaniemy poproszeni o podanie nazwy Buttona czyli Etykieta, drugą zaś sprawą jest określenie celu, czyli jaka akcja zostanie wykonana po naciśnięciu przycisku. Wybierzmy Link kategorii katalogu. Teraz określmy kategorię, jaka będzie się wyświetlała po kliknięciu przycisku. Klik – Wybierz kategorię, ja wybrałem What’s New. Teraz zatwierdźmy naszą decyzję poprzez Wstaw widget, następnie Zapisz.


Teraz przycisk jest już widoczny w podglądzie. Ale czy będzie widoczny na stronie.?
Zapiszmy zmiany (Zapisz)
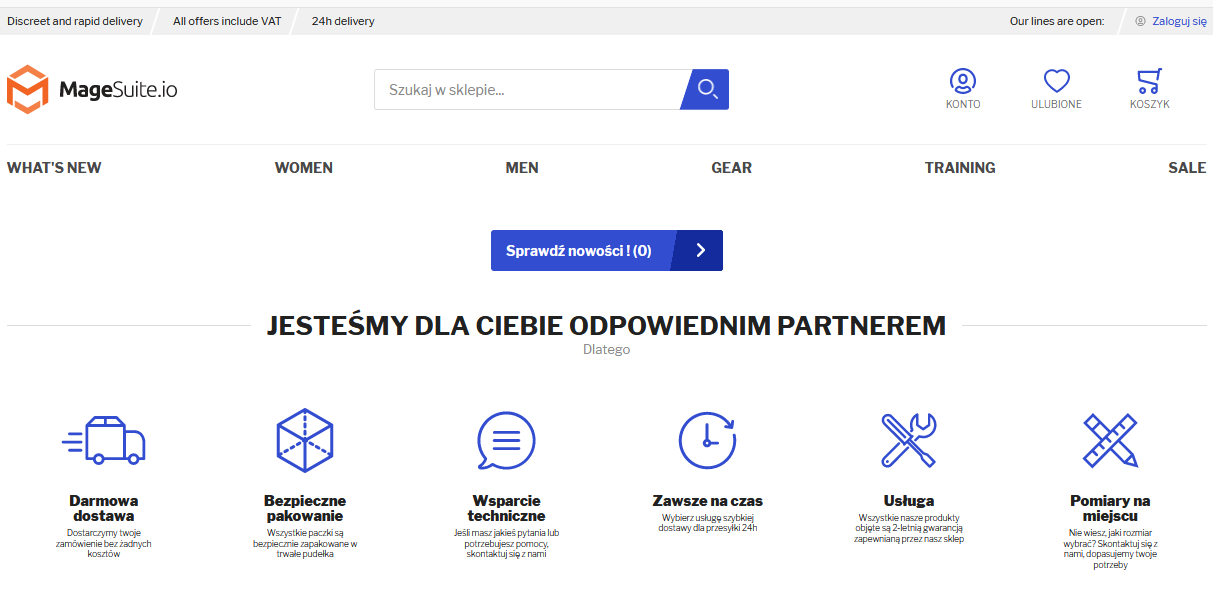
Teraz klik w nazwę użytkownika w górnym prawym rogu i Widok klienta.
Przycisk jest widoczny tuż pod menu. W nawiasie podana jest liczba nowości, w naszym przypadku 0, bo na razie nie mamy nic nowego na stanie 😉
W porządku, teraz spróbujmy wyświetlić produkty z wybranej przez nas kategorii.
W tym celu wybierz Product grid, źródłem danych będzie podkategoria Jackets (kurtki), która jest podkategorią Tops, a kategorią główną Women.
Niżej można zarządzać układem wyświetlanych produktów, możesz określić czy widoczny będzie 1 czy więcej rzędów produktów, zarówno dla widoku smartfona (Układ mobilny), tabletu (Układ tabletu) czy też dla widoku komputera/laptopa (Widok pulpitu). Ostatnią opcją jest zdefiniowanie zwiastunu obrazu. Możemy go aktywować, w ten sposób po lewej lub prawej stronie wylistowanych produktów będzie jeden obrazek główny opisujący niejako daną kategorię produktów.
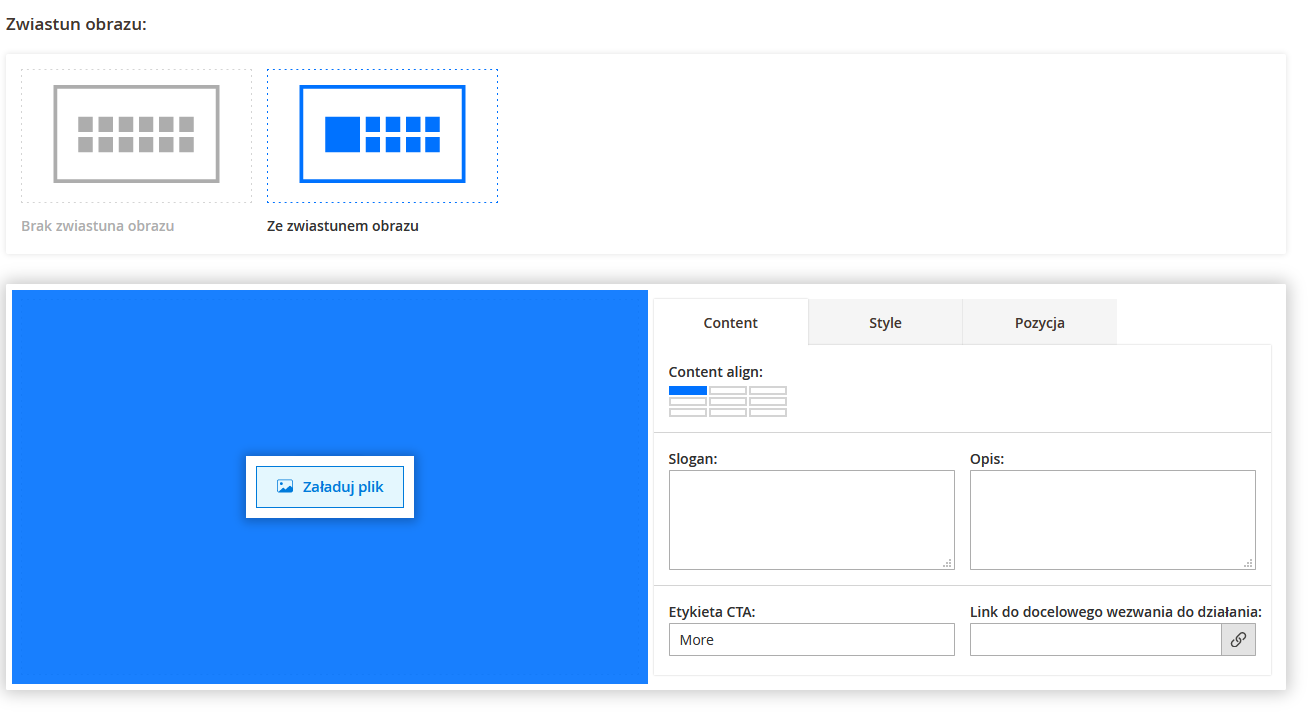
Wybierzmy opcję 'Ze zwiastunem obrazu’.
Mamy tutaj różne opcje dotyczące zwiastunu. Są to:
Content – Tu możesz zdefiniować Treść Sloganu (duża czcionka) oraz Opis (mała czcionka)
Content align – Wyrównanie tekstu
Etykieta CTA: tekst na przycisku zachęcającego do akcji/działania (CTA czyli call-to-action)
Link do docelowego wezwania do działania: Adres/link który będzie przekierowywał do konkretnej strony
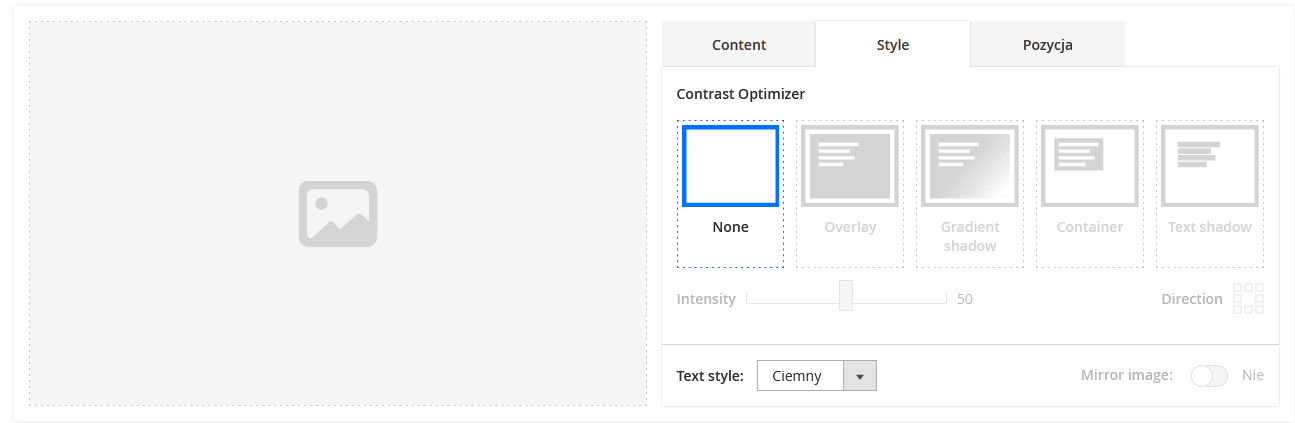
W zakładce Style możemy dodać różnego rodzaju graficzne nakładki typu
Overlay (klasyczne ściemnienie obrazu)
Gradient shadow (gradientowe przyciemnianie)
Container (tło dla tekstu w kształcie prostokąta)
Text shadow (nadanie cienia dla tekstu)
Poniżej możemy zmienić intensywność efektów przesuwając suwak. Następnie mamy Text style: Ciemny i jasny oraz Mirror image: tu możemy nadać efekt lustrzanego odbicia.
Ostatnia zakładka to Pozycja gdzie ustalamy, czy obraz ma być wyrównany do lewej lub prawej, jego rozmiar czy też włączenie go lub wyłączenie na urządzeniach mobilnych.
Gdy wszystko już jest gotowe potwierdzamy zmiany i sprawdzamy, czy moduł wyświetla się poprawnie.
Udało się.
Po lewej mamy zwiastun wraz ze sloganem i opisem, a obok 2 rzędy produktów z kategorii Jackets.
W następnym wpisie pokażę działanie innych modułów.







2 komentarze do “Magesuite cz. II – moduły”
Możliwość komentowania została wyłączona.