Dziś zajmiemy się instalacją rozszerzenia Magesuite.
Czym jest Magesuite? To zestaw modułów typu OpenSource, które mają za zadanie wzbogacić funkcjonalność Twojego sklepu, którego brakuje w darmowej wersji Magento, czyli dokładnie tej, którą używamy.
Magento w wersji co najmniej 2.3.4 jest wymagane dla poprawnego działania MageSuite w wersji 5.0.0. Cały proces instalacji jaki przedstawiony jest na tym blogu przeprowadzany jest w Magento 2.3.4 i Magesuite 5.0.0.
Zaloguj się przez terminal.
Upewnij się, że jesteś w katalogu, gdzie zainstalowane jest Magento. W moim przypadku jest to html.
Wejdźmy do katalogu.
cd html
Magesuite do poprawnego działania wymaga Elasticsearch który wchodzi w skład Elasticsuite.
Zainstalujmy rozszerzenie Elasticsuite w wersji 2.8.
composer require smile/elasticsuite ^2.8
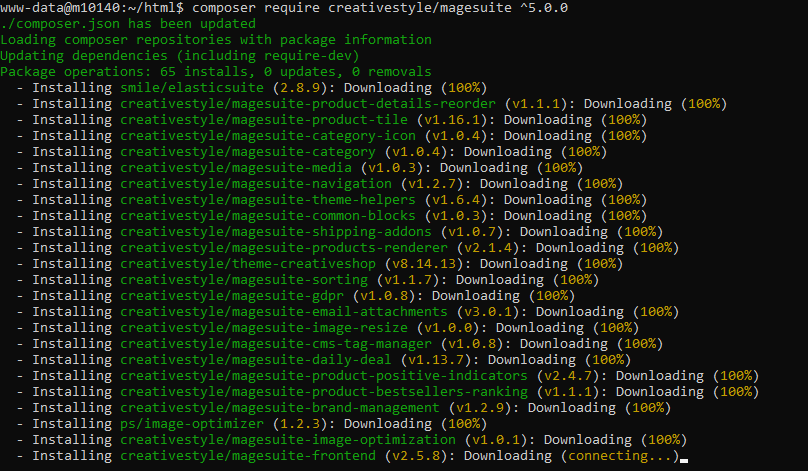
Teraz możemy zainstalować Magesuite w wersji 5.0.0
composer require creativestyle/magesuite ^5.0.0
Teraz setup upgrade
bin/magento setup:upgrade
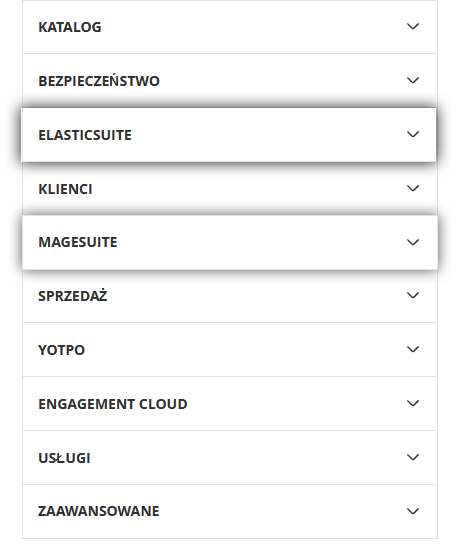
Udało się, wejdź teraz do panelu Magento klikając odpowiednio: Sklepy -> Konfiguracja.
Dostępne są już nowe elementy w menu. Magesuite i Elasticsuite.
Tym zajmiemy się później. Teraz musimy dokończyć instalację.
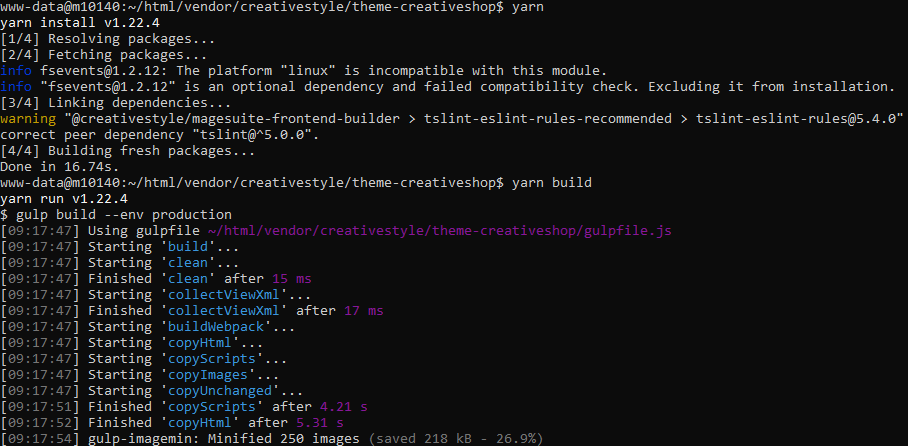
Kolejny krok to stworzenie szablonu Theme-Creativeshop.
cd vendor/creativestyle/theme-creativeshop yarn yarn build
Teraz usuń pamięć podręczną
bin/magento cache:flush
Gotowe.
Wejdź teraz w Zawartość -> Strony, znajdź Stronę główną – Home Page i kliknij po prawej stronie Wybierz Edytuj.
Teraz Zawartość.
To co widzisz, to pewnego rodzaju modułowy konstruktor i edytor treści.
Jak można przeczytać na stronie internetowej rozszerzenia:
„Konstruktor treści MageSuite to udoskonalenie Magento CMS, dające możliwość zbudowania dowolnej strony CMS poprzez połączenie wielu typów komponentów przez kilka kliknięć i bez konieczności tworzenia oddzielnych szablonów. Oprócz tego umożliwia korzystanie z tych komponentów również na stronie kategorii i stronie szczegółów produktu.
Konstruktor treści to darmowa i otwarta alternatywa dla Magento 2 PageBuilder.”
Rozszerzenie oczywiście dostępne jest na GitHubie https://github.com/magesuite/magesuite
Dostępnych jest tu kilkanaście modułów takich jak Button (przycisk), paragraf, blok statyczny, separator treści i wiele innych.
W kolejnym wpisie omówię dokładnie każdy z tych modułów. Za ich pomocą przebudujemy stronę główną naszego sklepu.






2 komentarze do “Magesuite cz. I – wstęp”
Możliwość komentowania została wyłączona.