Jak dodać przycisk Facebook Like
Serwisy społecznościowe posiadają wiele wtyczek, które możesz łatwo dodać do swojego sklepu. Ponadto w Magento Marketplace odnajdziesz rozszerzenia, których można użyć do integracji z mediami społecznościowymi. Poniższy przykład pokazuje, jak dodać przycisk „Lubię to” Facebooka na stronę sklepu.
1. Pobierz kod przycisku
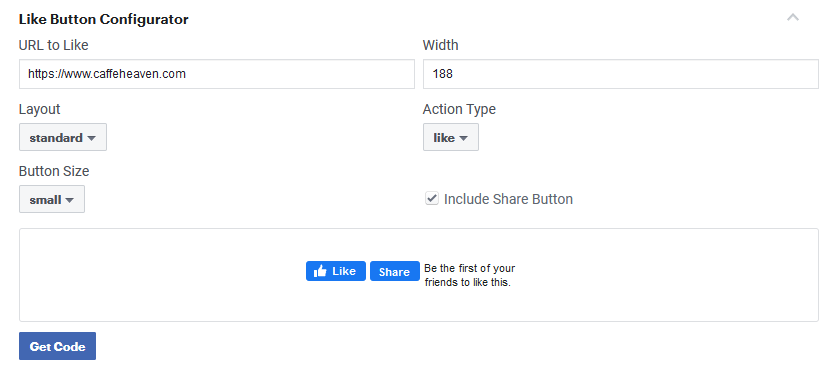
Na stronie Facebooka przejdź do strony konfiguracji przycisku.
W polu URL do polubienia wprowadź adres URL strony w Twoim sklepie, którą chcesz polubić. Na przykład możesz wpisać adres URL strony głównej swojego sklepu.
Następnie wykonaj następujące czynności:
Wybierz układ dla przycisku.
Wprowadź szerokość w pikselach, która jest dostępna w Twojej witrynie.
Ustaw Typ akcji na jeden z następujących:
Polub lub Rekomenduj
2. Stwórz blok z treścią
- Wróć do panelu administratora sklepu.
- Na pasku bocznym administratora przejdź do opcji Zawartość -> Elementy -> Bloki.
- W prawym górnym rogu kliknij Dodaj nowy blok.
- Wprowadź tytuł bloku do użytku wewnętrznego. Na przykład: Przycisk Lajk na Fejsie.
- Przypisz do bloku unikalny identyfikator, używając tylko małych liter i znaków podkreślenia zamiast spacji. Na przykład: facebook_like_button.
- Jeśli Twoja instalacja Magento ma wiele widoków sklepu, wybierz ten widok sklepu, w którym blok ma być dostępny.
- Dodaj fragment kodu do zawartości bloku. W poprzednich wpisach pokazywałem jak zainstalować moduł Magesuite. Dzięki niemu wklej fragment kodu z serwisu Facebook za pomocą modułu Custom HTML
- Jeśli blok nie jest gotowy do uruchomienia, ustaw opcję Włącz blok na Nie.
- Po zakończeniu kliknij Zapisz blok.
3. Umieść Blok
- Na pasku administratora przejdź do Zawartość -> Elementy -> Widżety.
- W prawym górnym rogu kliknij Dodaj widżet i wykonaj następujące czynności:
- W sekcji Ustawienia ustaw Typ na Blok statyczny CMS i kliknij Kontynuuj.
- Sprawdź, czy Motyw projektu jest ustawiony na bieżący motyw.
- Kliknij Kontynuuj.
- W sekcji Właściwości witryny sklepowej wykonaj następujące czynności:
- W polu Tytuł widżetu wprowadź tytuł do celów wewnętrznych.
- Ustaw Przypisz do widoków sklepu do wszystkich widoków sklepu lub do widoku, w którym przycisk Like będzie dostępny.
- Wprowadź liczbę w polu Porządek sortowania, aby określić kolejność bloku, jeśli ma on pojawiać się w tym samym miejscu na stronie, co inne elementy treści. Najwyższa pozycja to zero.
- W sekcji Aktualizacje układu kliknij opcję Dodaj aktualizację układu. Następnie ustaw opcję Wyświetl na kategorię, produkt lub stronę, na której ma się pojawić blok. Na przykład, jeśli wybierzesz Wszystkie strony i umieścisz blok w nagłówku lub stopce, blok pojawi się w tym samym miejscu na każdej stronie sklepu.
Aby umieścić blok na określonej stronie, wykonaj następujące czynności:
- Wybierz stronę, na której ma się pojawić blok.
- Wybierz (Reference Block) Odniesienie do bloku, aby określić miejsce na stronie, w którym ma zostać umieszczony blok.
- Zaakceptuj domyślne ustawienie szablonu, czyli domyślny szablon bloku statycznego CMS.
- Kliknij Zapisz i kontynuuj edycję.
- W panelu po lewej stronie wybierz Opcje widżetu.
- Kliknij opcję Wybierz blok…. Następnie na liście wybierz blok, który chcesz umieścić.
- Po zakończeniu kliknij Zapisz.
- Na samym końcu po prostu postępuj zgodnie z instrukcjami u góry strony, zaktualizuj indeks i pamięć podręczną stron.