Widget CMS Static Block daje Ci możliwość umieszczenia istniejącego bloku treści niemal w każdym miejscu Twojego sklepu.
Wybór rodzaju widgetu
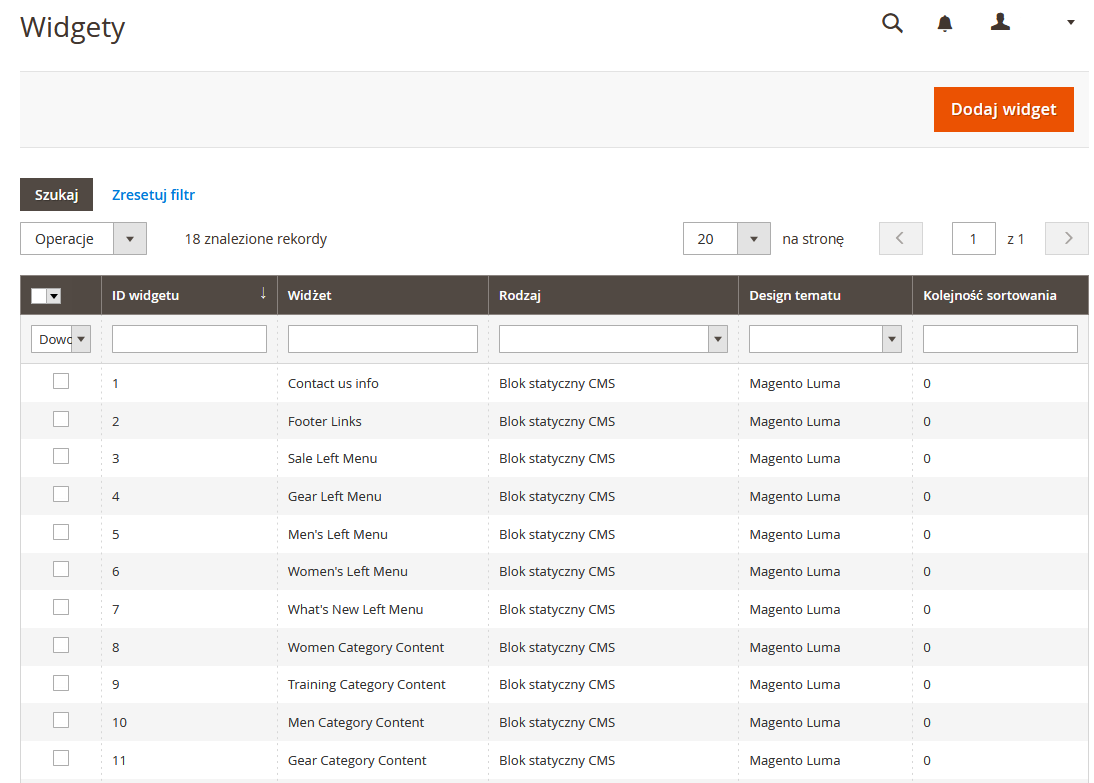
- Na pasku bocznym przejdź do opcji Zawartość -> Elementy> Widżety.
- W prawym górnym rogu kliknij Dodaj widżet.
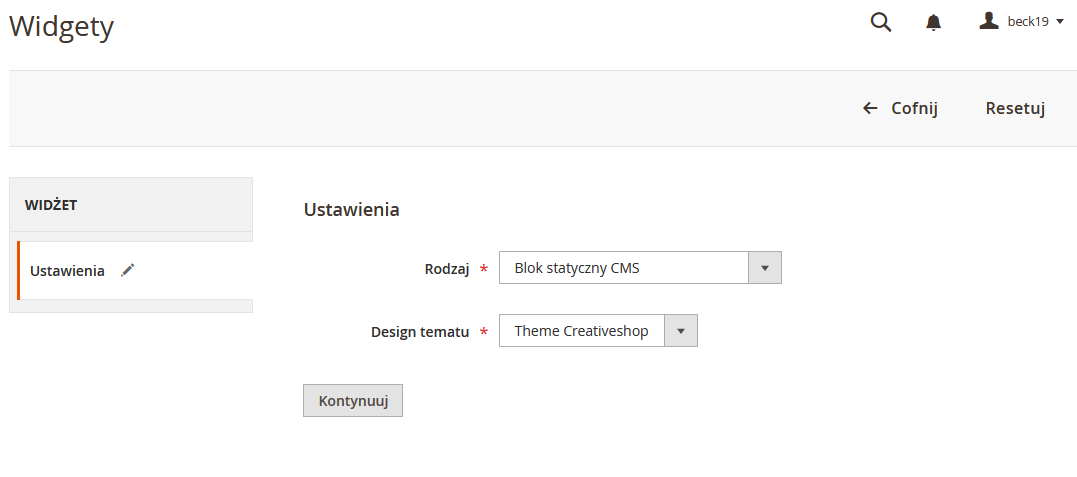
- W sekcji Ustawienia ustaw Typ na Blok statyczny CMS i kliknij Kontynuuj.
- Sprawdź, czy Motyw projektu jest ustawiony na taki, którego obecnie używasz i kliknij Kontynuuj.
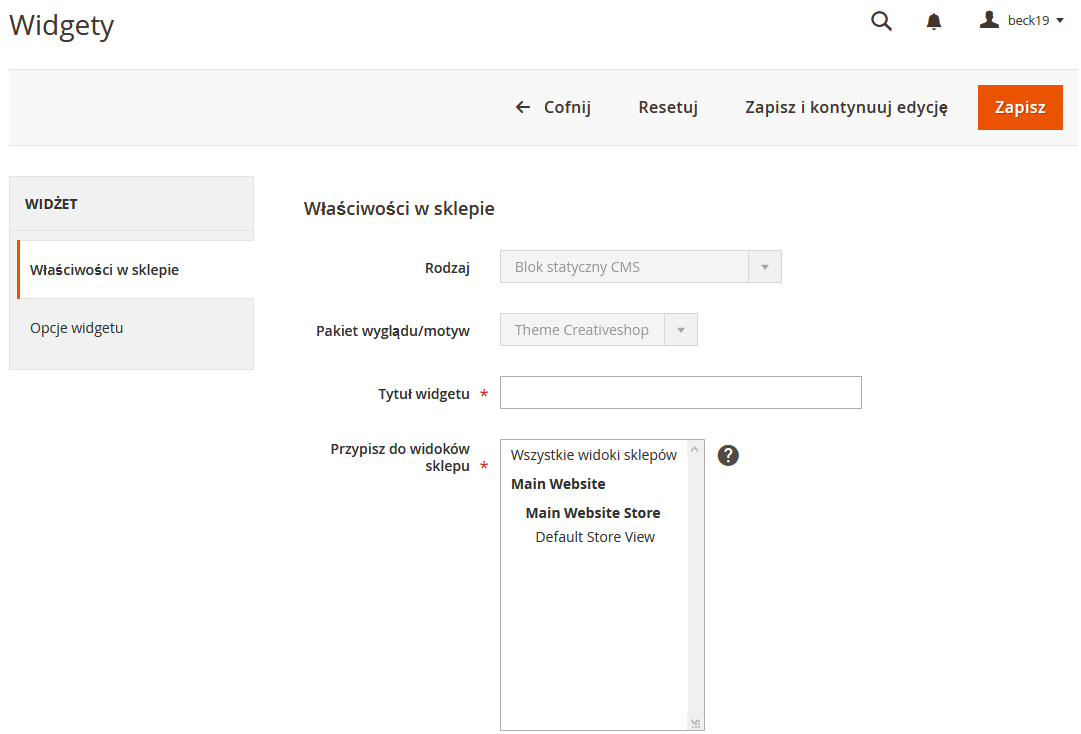
W sekcji Właściwości w sklepie po lewej stronie wykonaj następujące czynności:
- W polu Tytuł widżetu wprowadź opisowy tytuł widżetu. Ten tytuł jest widoczny tylko dla administratora.
- W polu Przypisz do widoków sklepu wybierz widoki sklepu, w których widżet będzie widoczny. Możesz wybrać konkretny widok sklepu lub wszystkie widoki sklepu. Aby wybrać wiele widoków, przytrzymaj klawisz Ctrl (PC) lub Command (Mac) i kliknij każdą opcję.
- Opcjonalnie w polu Porządek sortowania wprowadź liczbę, aby określić kolejność, w jakiej ta pozycja będzie się pojawiać z innymi w tej samej części strony. (0 = pierwsza, 1 = druga, 2 = trzecia itd.)
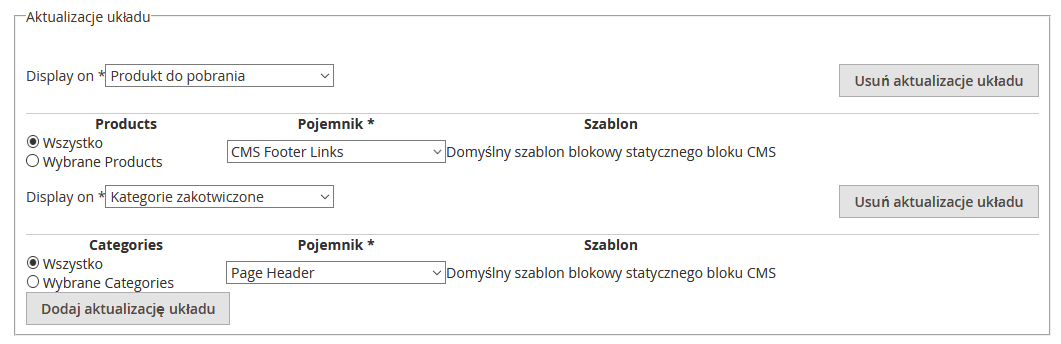
Aktualizacja układu widżetów
- W sekcji Aktualizacje układu poniżej kliknij opcję Dodaj aktualizację układu.
- Ustaw opcję Wyświetl dla: kategorii, produktu lub strony, na której chcesz umieścić blok.
- Aby umieścić blok na określonej stronie, wykonaj następujące czynności:
- Wybierz stronę, na której ma się pojawić blok.
- Wybierz odniesienie do bloku, które go identyfikuje.
- Zaakceptuj domyślne ustawienie szablonu, czyli domyślny szablon bloku statycznego CMS.
Umieszczanie bloku
- W lewym panelu wybierz Opcje widżetów.
- Kliknij opcję Wybierz blok… i wybierz z listy blok, który chcesz umieścić.
- Po zakończeniu kliknij Zapisz.
Aplikacja pojawi się teraz na liście. Po wyświetleniu monitu postępuj zgodnie z instrukcjami u góry strony, aby odświeżyć indeks i pamięć podręczną strony. Wróć do sklepu, aby sprawdzić, czy blok pojawia się we właściwej lokalizacji.