Motywy
Motyw to zbiór plików, dzięki którym Twój sklep może zostać wyświetlony w odpowiedni sposób klientowi. Podczas pierwszej instalacji Magento sklep jest oparty na domyślnym motywie. Oprócz początkowego domyślnego motywu, który jest dostarczany wraz z instalacją Magento, możesz skorzystać z innych motywów dostępnych w Internecie.
Responsywny motyw to taki motyw, który dostosowuje układ strony do urządzenia. Na przykład Luma ma elastyczny, responsywny układ, który można wyświetlać na komputerze stacjonarnym, tablecie lub urządzeniu mobilnym.
Motywy Magento obejmują pliki układów, pliki szablonów, pliki tłumaczeń i skórki. Skórka to zbiór pomocniczych plików CSS, obrazów i JavaScript, które razem tworzą warstwę wizualną, czyli to co widzą Twoi klienci, gdy odwiedzają Twój sklep. Motywy i skórki mogą być modyfikowane i dostosowywane przez programistę lub projektanta, który ma wiedzę na temat projektowania motywów Magento i dostępu do Twojego serwera.
Korzystanie z motywu domyślnego
Responsywny motyw Magento Blank renderuje wyświetlanie Twojego sklepu dla różnych urządzeń , tj. komputerów stacjonarnych, tabletów i urządzeń mobilnych. Niektóre motywy są przeznaczone do użytku tylko z określonymi urządzeniami. Kiedy Magento wykryje określony identyfikator przeglądarki lub agenta użytkownika (user agent), używa motywu dostosowanego pod daną przeglądarkę.
Filtrowanie siatki motywu
Na pasku bocznym przejdź do Zawartość -> Wygląd-> Motywy.
Kliknij Filtry.
Wprowadź zakres ID, nazwę (lub tytuł) motywu, ścieżkę folderu lub motyw nadrzędny.
Kliknij Zastosuj filtry, aby zaktualizować listę motywów.
Wyświetlanie bieżących ustawienia motywu
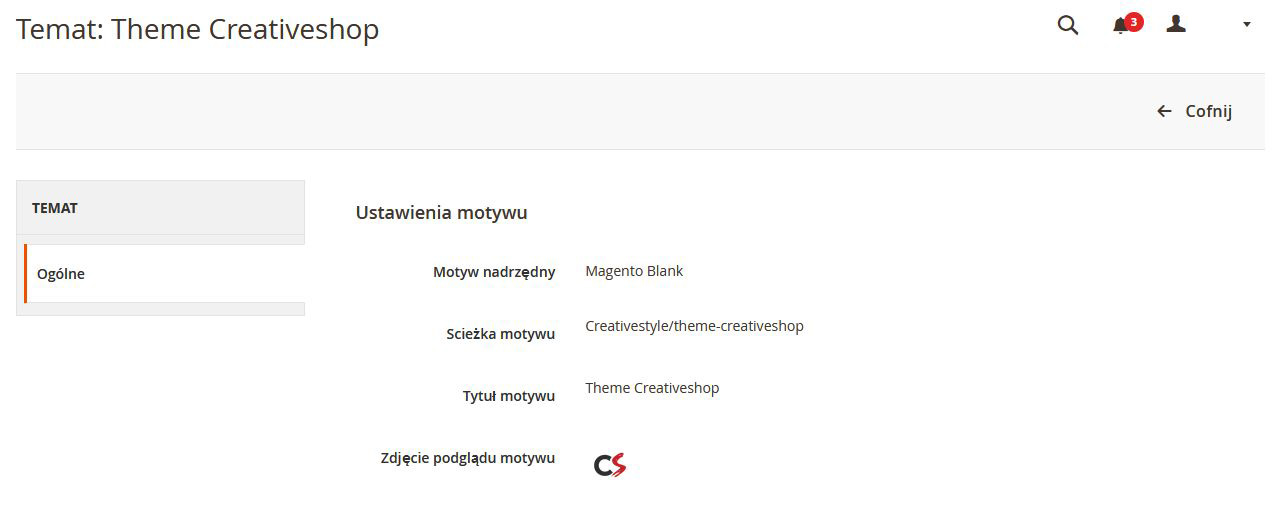
Na pasku bocznym przejdź do Zawartość -> Wygląd -> Motywy.
Na liście zainstalowanych motywów znajdź motyw, który chcesz sprawdzić, i kliknij wiersz, aby wyświetlić ustawienia.

Aktywowanie motywu domyślnego
Na pasku bocznym przejdź do Zawartość -> Wygląd -> Konfiguracja.
Znajdź widok sklepu, który chcesz skonfigurować, i kliknij Edytuj w kolumnie Akcja.
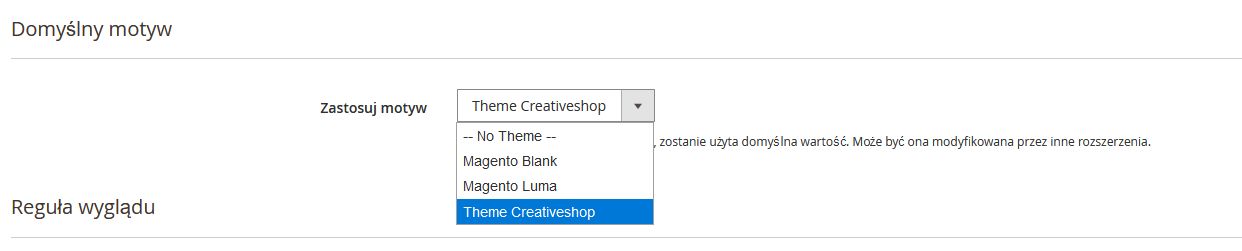
W obszarze Motyw domyślny ustaw opcję Zastosuj motyw na taki, którego chcesz użyć w bieżącym widoku.
Zapisz zmiany.
Dodaj regułę User Agent
Na pasku bocznym przejdź do Zawartość -> Wygląd -> Konfiguracja.
Kliknij opcję Dodaj nową regułę User Agent
Wprowadź identyfikator przeglądarki dla wybranego urządzenia.
Na przykład dla przeglądarki Firefox wprowadź:
/^mozilla/iPowtórz działanie, aby wprowadzić dodatkowe urządzenia.
Po zakończeniu kliknij Zapisz konfigurację.