Hierarchia strony
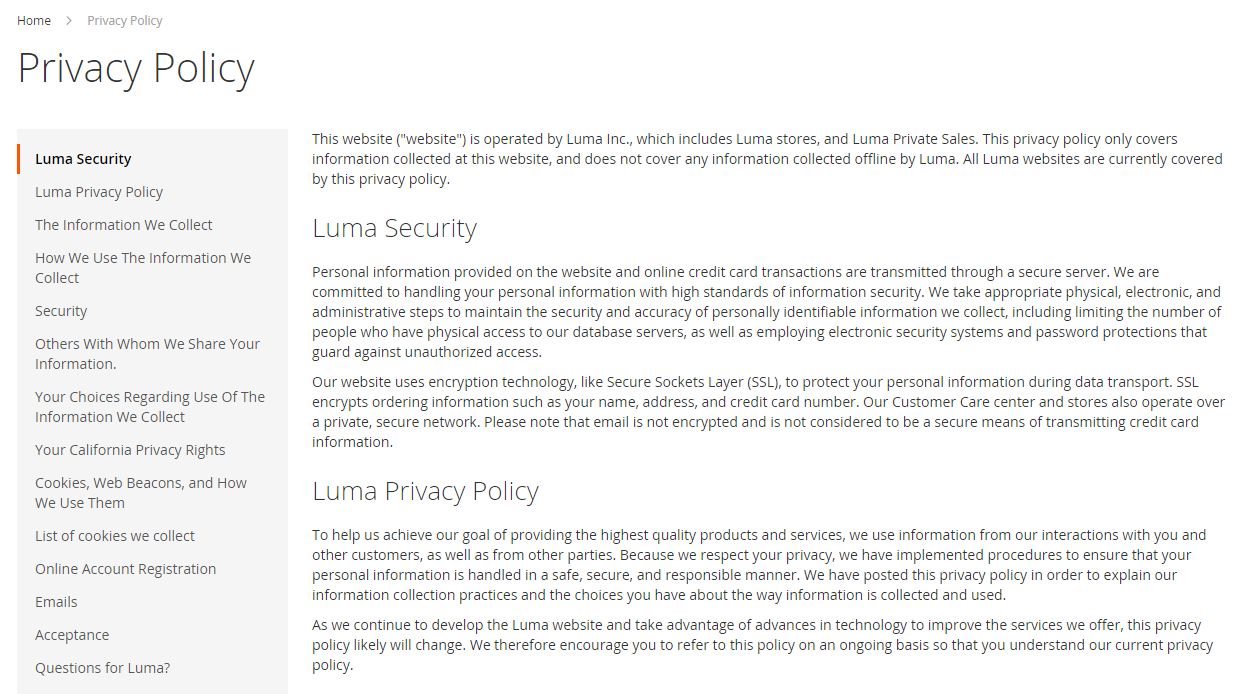
System hierarchii umożliwia organizowanie każdej strony z treścią oraz dodawanie paginacji, nawigacji i menu. Strona Polityka prywatności w screenie poniżej to przykład, gdzie zastosowano użycie hierarchii strony. Jeśli regularnie publikujesz duże ilości treści, możesz użyć hierarchii stron do uporządkowania treści, aby ułatwić użytkownikom znajdowanie interesujących artykułów.
System hierarchii stron używa tzw. węzłów do identyfikowania powiązanych elementów treści i tworząc relacje nadrzędne / podrzędne. Węzeł nadrzędny jest jak folder, który może zawierać węzły podrzędne i strony. Względne położenie każdego węzła i strony w hierarchii jest przedstawione w postaci struktury drzewa. Węzeł może zawierać inne węzły i strony treści, a pojedyncza strona treści może być powiązana z wieloma węzłami i innymi stronami treści w relacjach nadrzędny / podrzędny.
Konfigurowanie hierarchii strony
Panel ustawień aktywuje system hierarchii stron i metadanych oraz określają domyślny układ menu.

Enable Hierarchy Functionality – opcja Yes aktywuje funkcjonalność hierarchii.
Enable Hierarchy Metadata – opcja Yes aktywuje hierarchię metadanych.
Default Layout for Hierarchy Menu – opcja Content aktywuje domyślny layout dla menu hierarchii.
Na pasku bocznym przejdź do sekcji Sklepy -> Ustawienia -> Konfiguracja. W lewym panelu w sekcji Ogólne wybierz Zarządzanie treścią. Rozwiń Hierarchię stron CMS i wprowadź niezbędne zmiany. Po zakończeniu kliknij Zapisz konfigurację.
Dodawanie węzła (node)
W tym przykładzie pokażę, jak utworzyć węzeł (node) z prostą nawigacją do powiązanych stron zawartości. Chociaż z węzłem nie jest skojarzona strona z treścią, ma on klucz adresu URL, do którego można się odwołać w innym miejscu w serwisie. Możesz na przykład utworzyć węzeł o nazwie Komunikaty prasowe, który będzie zawierał nawigację do poszczególnych komunikatów prasowych. Następnie na stronie O nas możesz umieścić łącze do węzła.
Aby utworzyć łącze do węzła, użyj narzędzia Widget, aby utworzyć łącze węzła hierarchii CMS i umieść widget w bloku treści lub na stronie.
W następnym wpisie pokażę krok po kroku jak utworzyć taki węzeł, dodać stronę do węzła oraz jak zdefiniować jego strukturę oraz jak dodać kontrolki paginacji.